A security token is a case-sensitive alphanumeric code that you append to your password or enter in a separate field in a client application.
When you access Salesforce from an IP address that’s outside your company’s trusted IP range using a desktop client or the API, you need a security token to log in.New security tokens are immediately sent out to you when your Salesforce password is altered or when you ask for to reset your security token.
Following the step for resetting Security Token
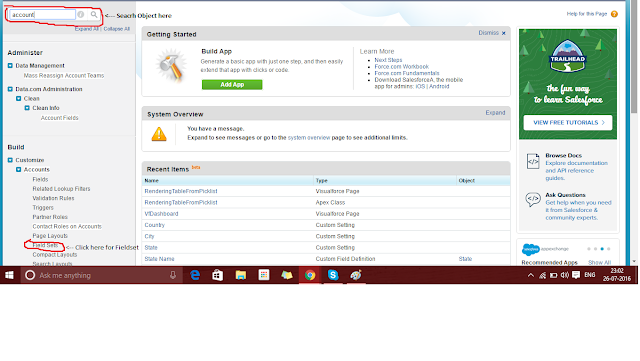
1. Click on Name -> My Setting
2. Personal -> Reset My Security Token -> Reset Security Token
After click on reset security token button(3) you will get an email in which your new security token will be available which you can use.